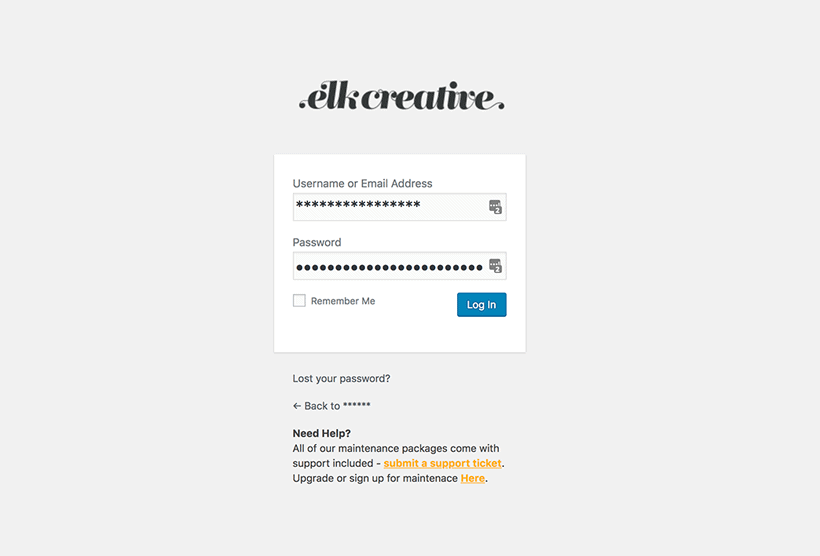
For a while now, we’ve been customising the WordPress login. Now we don’t do this to “hide” that we use WordPress. It’s simply an easy way to create a branded experience for all of our clients. We also add a custom footer with links to log a support ticket or upgrade maintenance plans. This is a simple prompt and an easy way for people to reach out for the help they require. So what does this look like?

This might all seem like overkill but it if helps just 1 client save time, it’s worth the extra step. Once you have this process in place it should only add a minute at most to implement on any site. So how do we do it? Read below.
Updating the logo.
The first and simplest thing to update is the logo. Make your logo, don’t go wider than 300px. Now if you have a square (or round) icon you want to use, it might be simplest to make it the same size as the WordPress icon 84px – then you wont need to use the width, height or background property in the inline CSS listed below.
OK, so upload your logo. We keep core theme assets relative to the core CSS file in a folder name
//* Add logo to admin page
function custom_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/img/login-logo.png);
width: 300px;
height: 55px;
background-size: inherit;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'custom_login_logo' );Adding a custom Footer
Adding the custom footer is as simple as working out what your message is. If you have pages you wish to link to you’ll need to write up your HTML for this. Once you’ve got that done, simply copy and paste the code below into your functions file with your own personal message.
function custom_login_footer() {
?><p style="width: 272px; margin:1em auto;">
<b>Need Help?</b><br>Your own personal message goes here.
</p><?php
}
add_action('login_footer','custom_login_footer');Job done. Now any project moving forward keep that logo handy and your new function.


